인스타그램에 사진 분할해서 올리는 방법
인스타그램을 하다보면 사진을 크게 표현하고 싶은 때가 있습니다. 광고를 하거나 배경사진을 좀 더 실감나게 확대하여 보여 주고 싶을 때 "그리드"라는 어플을 이용하여 연출할 수 있습니다. 왕초보는 앱을 설치하고 실행해보았습니다. "그리드"를 이용하여 아주 멋진 광고가 되었습니다.

1. 구글플레이스토어 (아이폰은 앱스토어)에서 "그리드"를 한글로 입력하면 Grid Maker for instagram 이라고 나오는 것을 클릭합니다. 설치를 클릭하면 다운로드 중이라고 뜨면서 바로 열기가 표시됩니다.


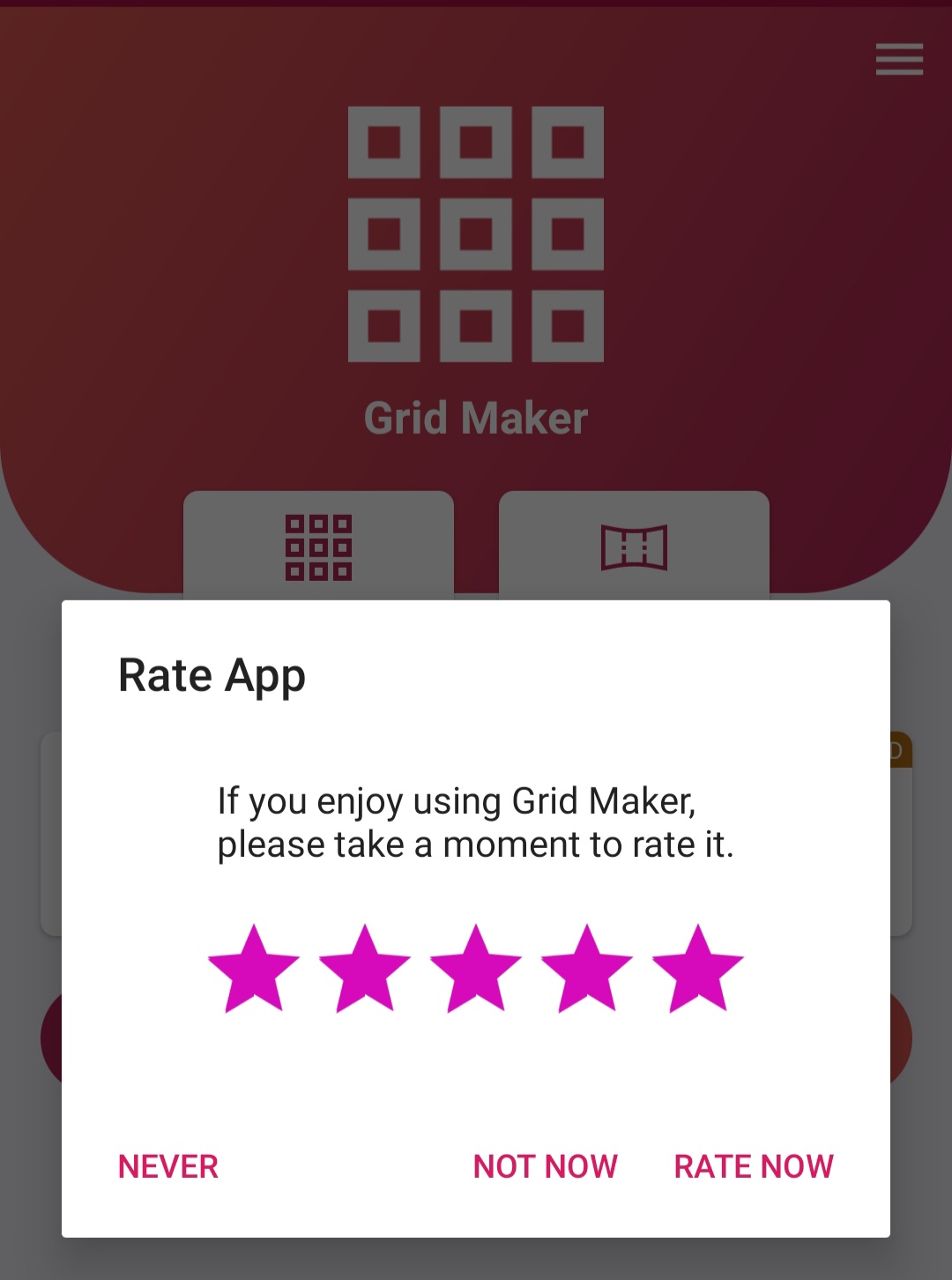
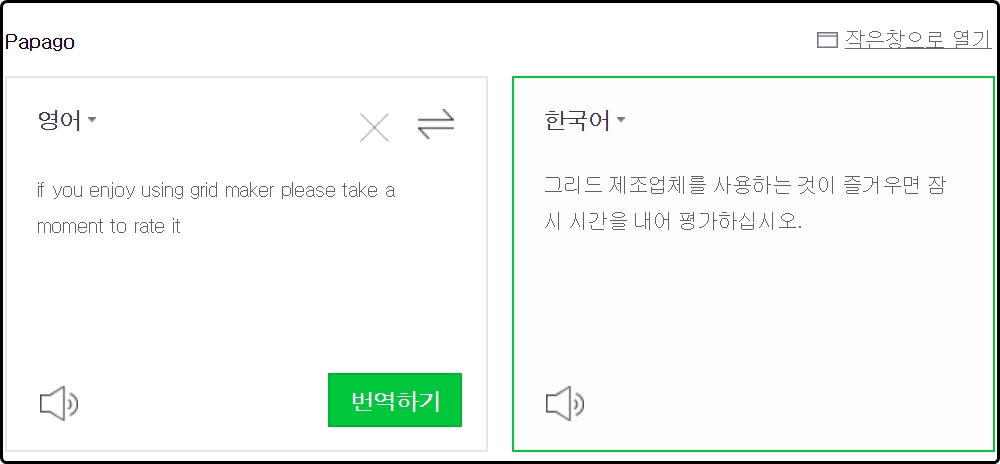
열기를 누르면 바로 평가를 해달라는 문구인것 같은 창이 뜹니다. 네이버 번역기를 사용했더니 평가에 참여하라는 내용이었습니다. 이제 앱을 설치하려는데 즐거운지는 아직 모르는 상태입니다. NEVER을 누르니 사라졌습니다.

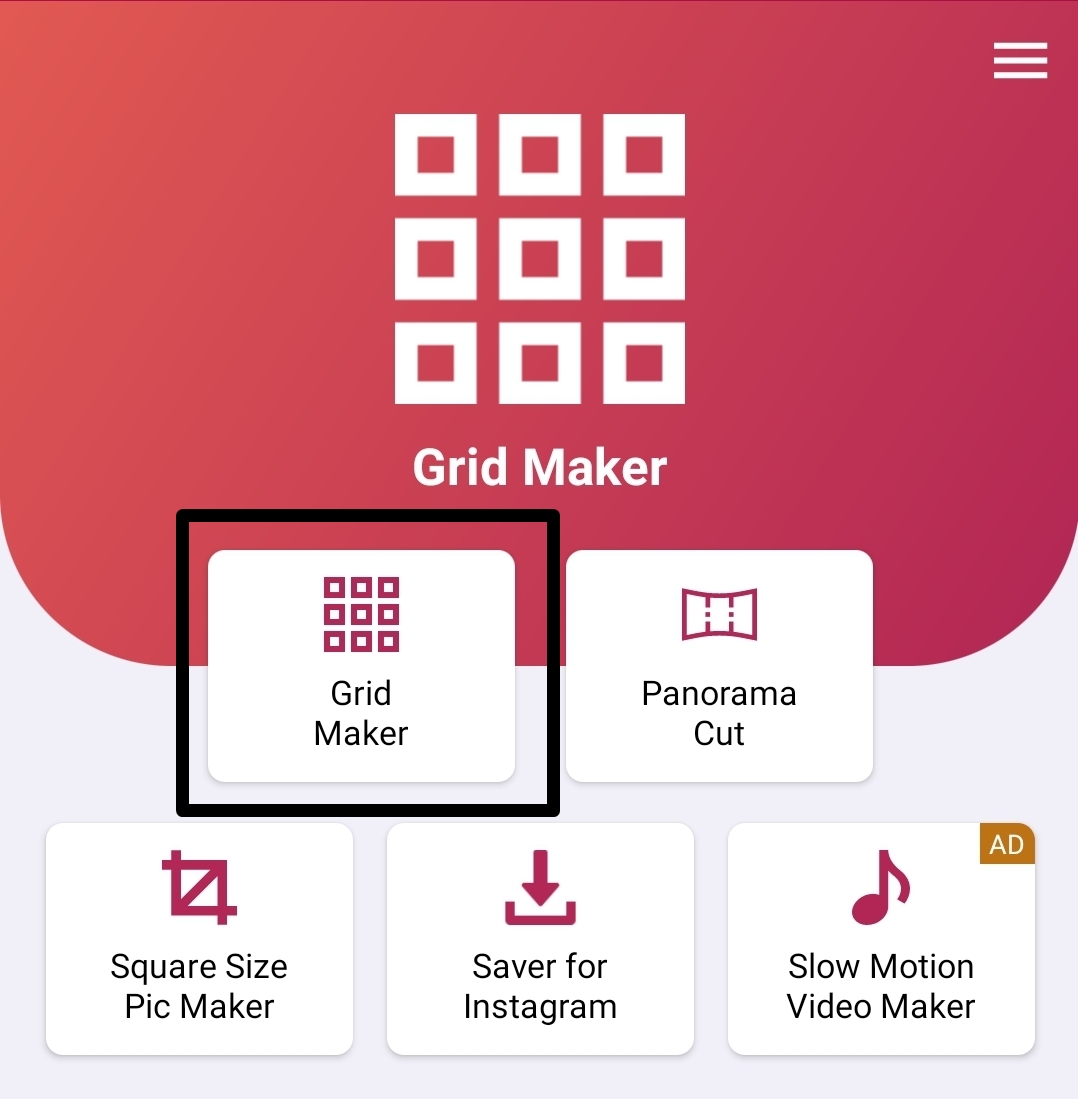
평가하라는 문구가 사라지고 열기를 누르면 9개의 창모양의 화면이 나옵니다.

창모양의 화면이 나오면 분할을 할 수 Grid Maker을 누릅니다.

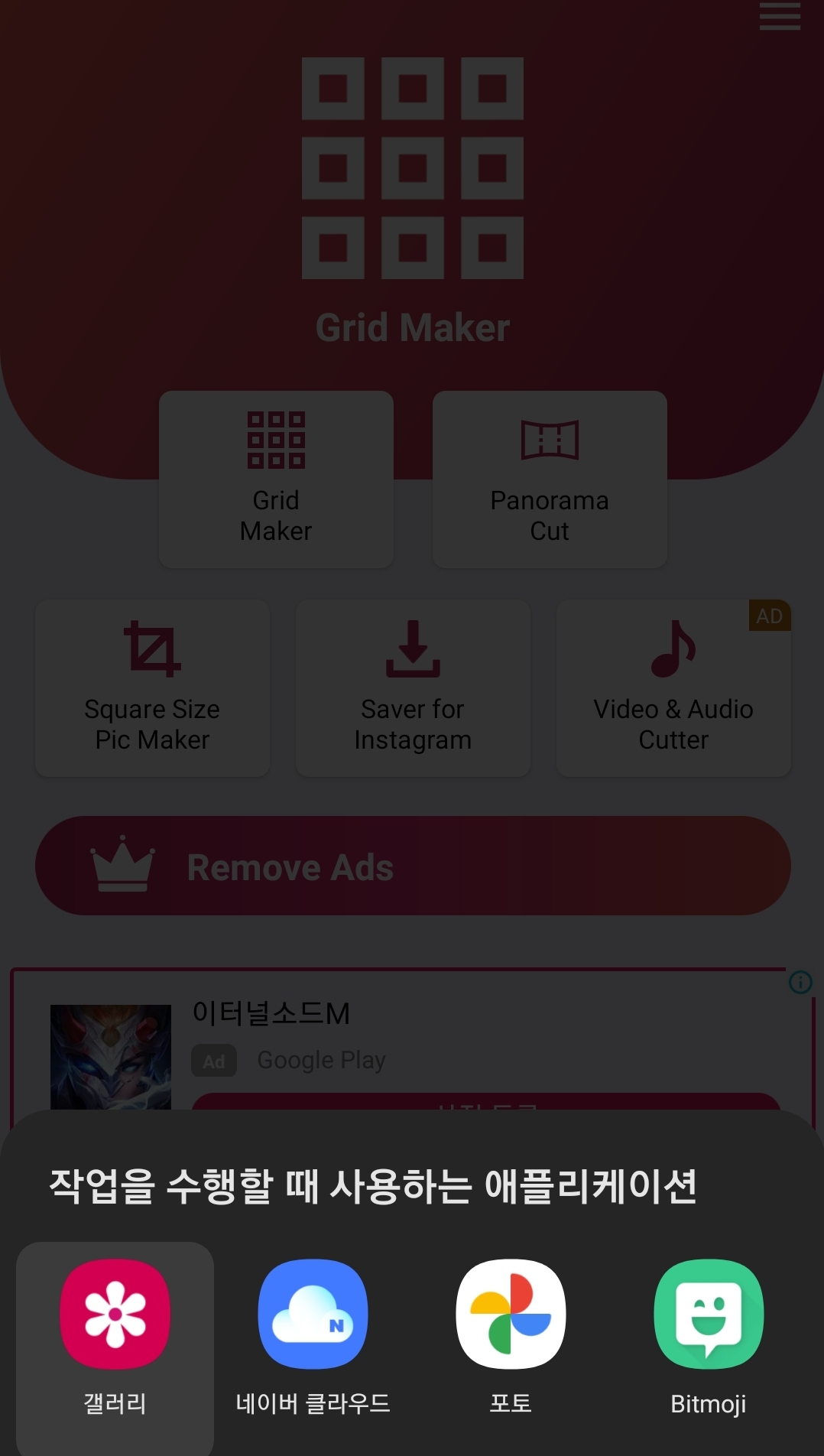
Grid Maker을 누르면 갤러리, 네이버클라우드, 포토, Bitmoji 어느 어플을 사용할것인지 하나만 선택을 합니다. Bitmoji는 여러가지 스티커가 저장되어 있는 공간입니다. 저는 갤러리에 저장되어 있는 사진을 사용하기 위해 갤러리를 선택했습니다.

갤러리에 있는 사진 중 하나를 선택합니다.

갤러리에서 사진을 선택하면 정사각형에 맞게 사진이 잘려집니다. 사진 분할을 3×1~3×10까지 분할을 선택할 수 있습니다. 1) 3×3= 9개로 나눠보겠습니다. 2) 저장을 누릅니다.

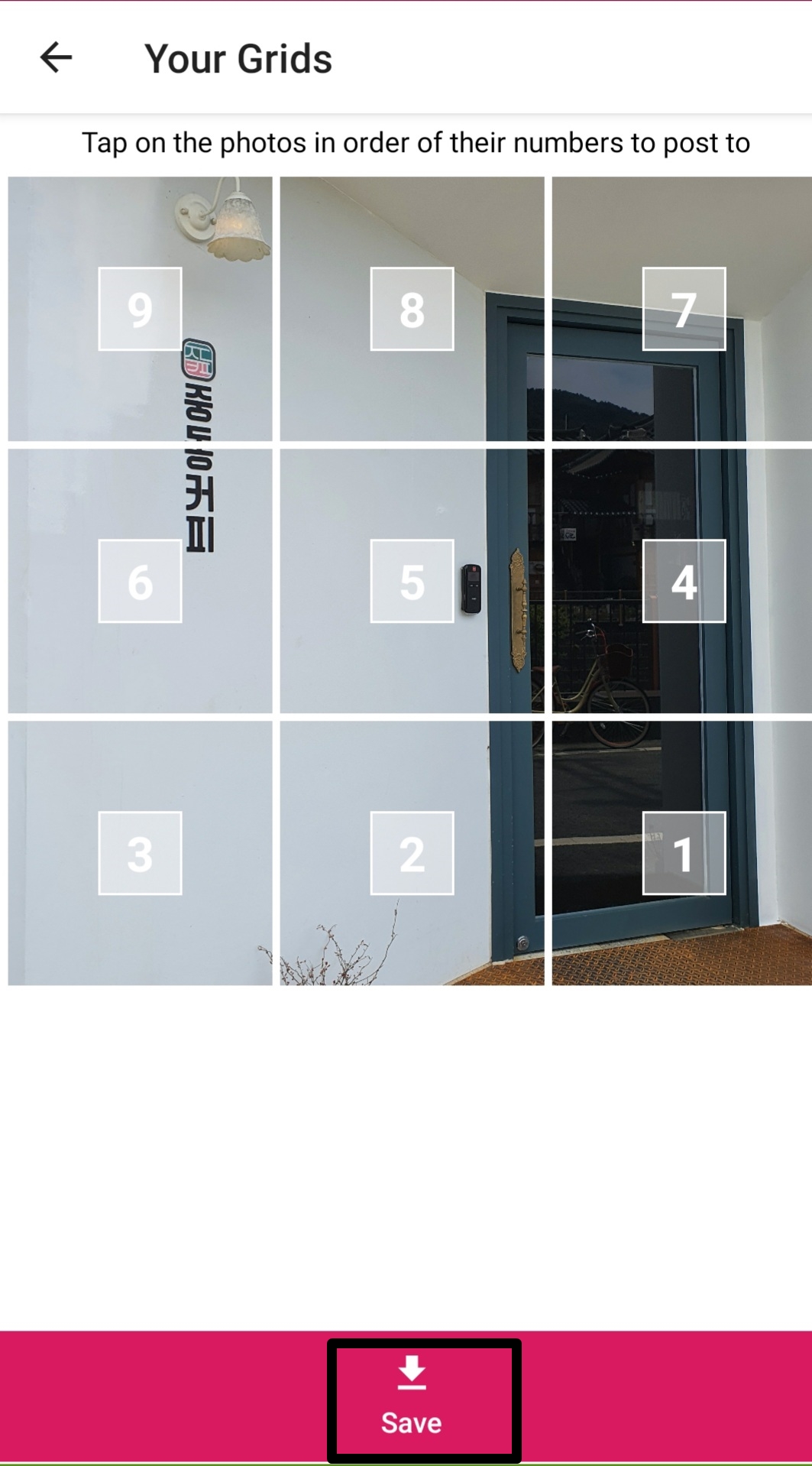
저장을 누르면 사진이 9개로 분할이 되고 1번부터 9번까지 번호가 적혀있습니다. (나중에 순서대로 사진을 인스타그램에 올려주면 됩니다.) Save를 누릅니다.


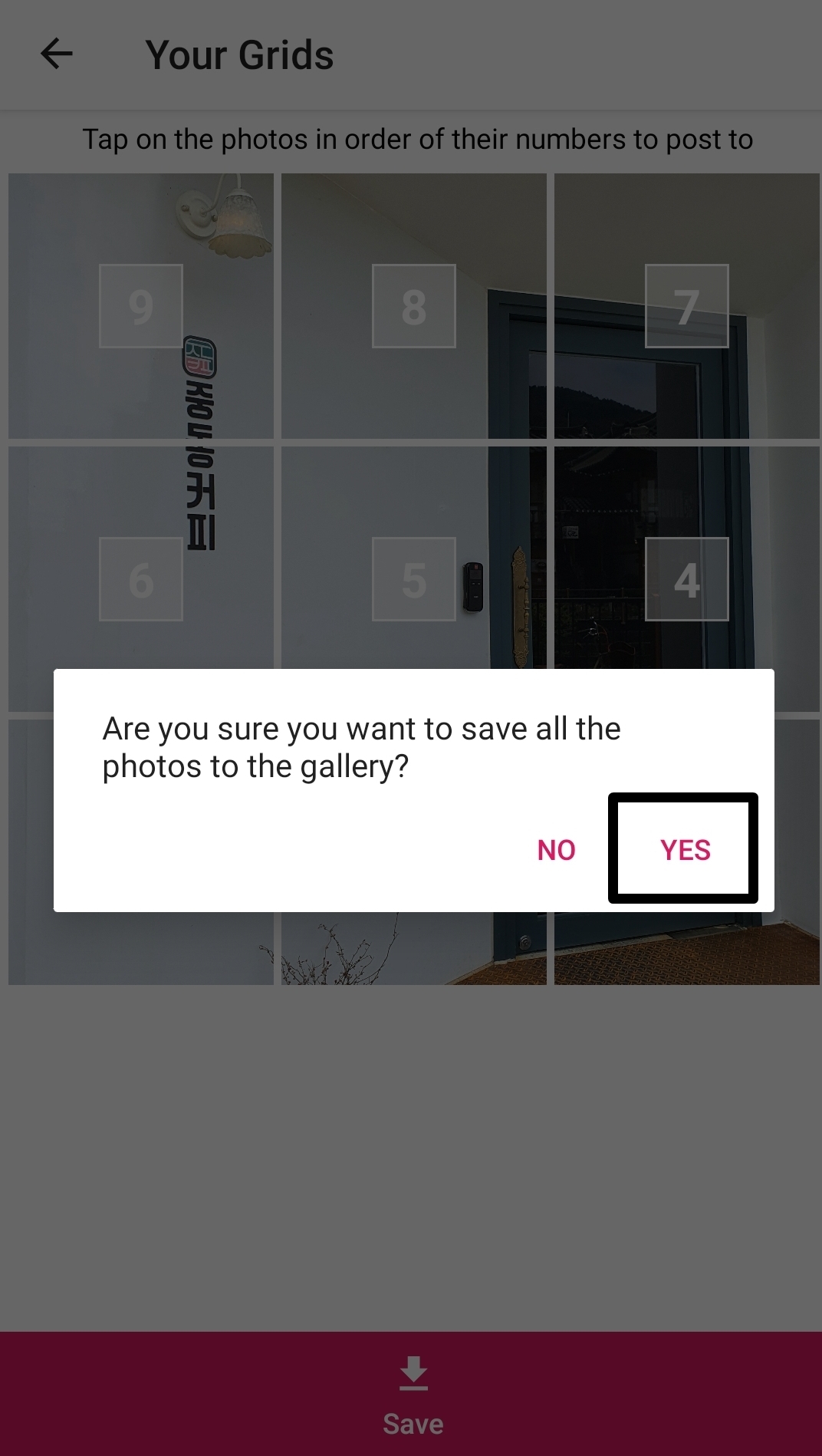
Save를 누르면 모든 사진을 갤러리에 저장하시겠습니까? 라는 문구가 영어로 나옵니다. YES를 누르면 갤러리에 저장이 됩니다.

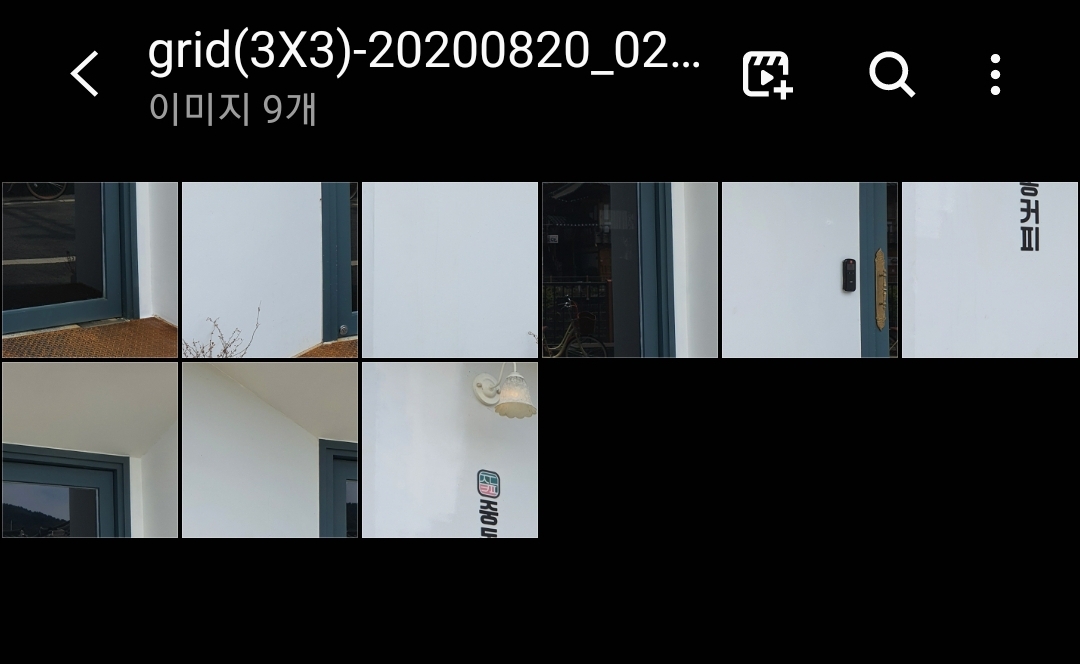
갤러리로 가면 grid라는 앨범이 생기면서 9개의 분할된 사진이 저장되어 있습니다.

저장되어 있는 사진을 인스타그램에 1번부터 9번까지 한장씩 순서대로 올립니다. 순서가 뒤바뀌지 않게 올립니다. 9장까지 올리면 원본 사진이 9장으로 분할되어 올라가 있습니다. 피드에 다른 사진을 올리게 되면 사진이 어긋나기도 합니다. 처음에는 뒤틀렸다가 바로되었다가 합니다. 그렇게 안되려면 사진을 세개씩 올리면 됩니다. 끝.